Draw a Circle in Photoshop Cs2
Cartoon Shapes
Photoshop provides six shape tools that enable you to draw geometric and predefined shapes. Past default, the shapes are separated off into contained shape layers , which are a mix of objects and pixels. The vector-based outlines of the shapes print at the maximum resolution of your printer, but the interiors may consist of solid colors, gradients, or pixel-based patterns and images.
The pros and cons of shapes
What expert are object-oriented shapes within Photoshop?
-
Shapes are editable. Unlike pixels, you lot can change a shape past moving points and command handles. As well, you can scale, rotate, skew, or distort shapes, or fifty-fifty transform specific points and segments inside shapes. Nothing is ever set in stone.
-
Shapes help to disguise low-resolution images. Sharply defined edges tin add clarity to a printed image. If you take an image printed at 75 pixels per inch and include both blurry and sharp content, the depression resolution works fine for the blurry parts , only where clarity is needed, the mathematical outline is at that place to serve " making upwards for the potential loss of clarity inherent in depression-resolution images.
-
You tin can color a shape with a layer style. As discussed later in this chapter, layer furnishings such as drop shadows and askew edges are equally applicable to shape layers and standard prototype layers.
-
Shapes result in smaller file sizes. As a rule, an object takes up less infinite on disk than an epitome. Expressed in PostScript lawmaking, a typical path outline consumes 8 bytes per ballast betoken, every bit compared with 3 bytes for a single RGB pixel. Merely although a shape may contain as few every bit 4 points in the case of a rectangle or ellipse, an image routinely contains hundreds of thousands of pixels.
-
Y'all can preview clipping paths directly inside Photoshop. Before object- oriented shapes, you were never quite sure if you traced an image properly with a clipping path until you imported it into InDesign, QuarkXPress, or some other application. At present you can preview exactly what your clipping path will expect like directly within Photoshop.
-
Shapes expand with an epitome. When working with straight pixels, I advise against using Image Image Size to resample an paradigm upward on the grounds that it adds pixels without adding meaningful detail; but you can enlarge shapes every bit much as y'all want. Because a shape is mathematically defined, it remains crystal articulate no matter how big or small you make it. Layer styles are as well capable of resizing to friction match a new image size .
If vectors are so peachy, why not forsake pixels and first drawing entirely with shape layers instead? Although a shape can clip a continuous-tone photograph, it can't supercede one. There have been all kinds of experiments using objects and fractals, but pixels are however the most viable medium for representing digital photographs. Because Photoshop's primary job is photo editing, pixels are (for the foreseeable future) the program'due south primary article.
| Circumspection | Ane downside to shape layers is compatibility. Photoshop stretches the TIFF and PDF formats to adjust whatever kind of layer " shape layers included " but other programs may have no idea what Photoshop is doing. Of all the formats, PDF is the virtually likely to work with other programs. Exist sure to print and proof the document before taking it to a commercial printer. With Photoshop objects, yous're working on the bleeding edge, and so be prepared for the consequences. |
The shape tools
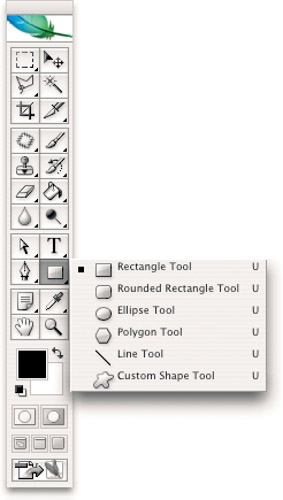
Clicking the rectangle tool displays a flyout menu of six shape tools, pictured in Figure 7-i. You tin likewise press U to select the rectangle tool, and then press Shift+U to switch from ane shape tool to the next . The six shape tools piece of work as follows :

Effigy 7-1: Click the rectangle tool to brandish the shape tool's flyout bill of fare, or press U and Shift+U to switch between tools.
-
Rectangle tool: It used to exist a running gag that the hardest matter to practice in Photoshop was to draw a simple rectangle. You lot had to draw a rectangular marquee and then fill it. Non actually hard, I guess, only what person outside the walls of a sanitarium would think to approach information technology that way? Only the gag is dead " these days cartoon a rectangle is easy. Drag to describe a rectangle from ane corner to the other, Shift-drag to depict a square, Alt-drag (Selection-drag on the Mac) to draw the shape outward from the center.
Tip While drawing a rectangle or whatsoever other shape, printing the space bar to reposition the shape. And then release the space bar and proceed dragging to resize the shape as you normally do.
-
Rounded rectangle tool: When you select the rounded rectangle tool, a Radius value becomes bachelor in the Options bar. If you think of each rounded corner as a quarter of a circle, the Radius value is the radius (half the diameter) of that circumvolve. Bigger values issue in more than roundness.
Tip To lower or raise the Radius value in i-pixel increments , press the bracket keys, [ and ]. Press Shift+[ or ] to lower or enhance the value in 10-pixel increments.
-
Ellipse tool: The Ellipse tool draws, well, ellipses. Many people refer to the ellipse equally an oval, and technically, this is not correct, but y'all get the idea. Shift-drag for circles; Alt-drag (Option-drag) to draw the oval outward from the center.
-
Polygon tool: This tool draws regular polygons, which are straight-sided shapes with radial symmetry. Examples include isosceles triangles (3 sides), squares (4 sides), pentagons (5 sides), hexagons (six sides), heptagons (7 sides), octagons (8 sides), decagons (10 sides), dodecagons (12 sides), and then on. Enter a Sides value in the Options bar to set the number of sides in the next polygon you draw.
Tip Or improve yet, press the bracket keys, [ and ], to decrease or increment the Sides value from the keyboard. You can also draw stars and rounded shapes with the polygon tool by clicking on the Geometry Options button, as discussed in Stride 4 of the next section.
-
Line tool: Non then much a line as merely an extremely narrow rectangle, you enter a Weight value into the Options bar to define the thickness of the so-called line, and so drag in the paradigm window. Every bit shown later, this makes editing a line exceedingly difficult, and calling this tool a "line tool" is somewhat of a misnomer.
Tip Okay, then the Line tool is weird. But you lot can modify the Weight value in unmarried-pixel increments by pressing the [ and ] keys. You tin also add an arrowhead to a line using the Geometry Options button, discussed in Pace iv of the adjacent section.
-
Custom shape tool: If you're familiar with Adobe Illustrator, Photoshop's shape tools may occasionally disappoint. You tin can't edit the roundness of an existing rectangle or add sides to a polygon while drawing it. And the kindest matter yous tin say about the Line tool is that information technology's nontraditional. Fortunately, the Custom shape tool makes up for the oversights and transgressions of its predecessors. Select a preset shape from the Shape option in the Options bar and so draw information technology in the epitome window. It's a symbol library of instant clip fine art, enhanced by the fact that you tin can as well create your own custom shapes and add them to the presets.
The shape drawing process
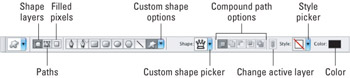
The human action of drawing a shape can be every bit simple as dragging with a tool. How that shape manifests itself, however, depends primarily on which of the get-go 3 buttons labeled in Figure seven-two's Options bar you click. The kickoff option (Shape Layer) creates a new shape layer when you draw with a shape tool; the second choice(Paths) creates a conventional path, available for inspection in the Paths palette; and the final option (Fill Pixels) creates a pixel-based shape. In this last example, Photoshop doesn't add a new layer: it merely recolors the pixels on the active layer, typically inside a pick. In fact, earlier the Shape tool was added to Photoshop, this was how rectangles and ellipses were created " with the Marquee tool and the Fill control or Paint Bucket.

Effigy vii-2: Use the options in the Options bar to specify the kind of shape you desire to draw.
And that's only the kickoff. Photoshop offers the aspiring shape artist a wealth of additional controls. Only for the record, here'southward the in-depth mode to approach the process of cartoon a shape layer.
STEPS: Creating a New Shape Layer
-
Select the shape tool yous desire to use. Think, U is the keyboard shortcut for the shape tools.
-
Specify the color. Select a color for the shape from the Color palette. Alternatively, you can click either the Foreground color icon in the Toolbox or the color swatch in the Options bar, then select a color from the Color Picker. If yous want to make full the shape with a gradient, design, or paradigm, y'all tin practice that later you lot end drawing the shape, as discussed in the upcoming section "Editing the stuff within the shape."
-
Specify how you want to draw the shape. Pictured in Figure vii-2, the first three buttons in the Options bar determine what the shape tool draws. Because we're creating a shape layer, you'll want to make certain the first push is selected.
-
Modify the geometry options. Click the downwards-pointing arrowhead to the right of the tool buttons in the Options bar (labeled "Custom shape options" in Effigy 7-2) to meet a popular-up palette of options geared to the selected shape tool. These enable you to constrain rectangles, ellipses, and custom shapes; indent the sides of a polygon to create a star; round off the corners of a polygon or star; and add together arrowheads to the ends of a line.
Most of the geometry options are cocky-axiomatic, but a few are tricky. When using the polygon tool, plough on the Star option to draw a star, and then utilise Indent Sides Past to determine the angle of the spikes. College percentages hateful sharper spikes. You can also round off the exterior corners of a star or polygon or the inside corners of a star.
When adding arrowheads to a line, the Width and Height values are measured relative to the line weight. A positive Concavity value bends the base of operations of the arrowhead in; a negative value bends it out.
Tip The most unusual selection is Snap to Pixels, which is associated with the ii rectangle tools. Object-oriented shapes don't accept whatever resolution, then their sides and corners tin can land in the middle of pixels. To forestall potential anti-aliasing in rectangles, select the Snap to Pixels check box to precisely align them with the pixels in the image.
-
Modify other tool-specific settings. Depending on the tool, you may come across options to the right of the geometry options arrowhead. The Polygon tool offers a Sides option; the Line tool offers a Weight option. Y'all can edit either by pressing the bracket keys, [ and ].
When drawing a custom shape, click the push button to the right of the discussion "Shape" to brandish a pop-upwards palette of presets, as shown in Figure 7-2. Printing the square brackets ( [ or ] ) to bike from ane preset shape to another. You lot can load more shapes past choosing the Load Shapes command or past choosing ane of the shape libraries " Animals, Arrows, Banners, then forth " listed in the lower half of the menu.
Tip To load all custom shapes that ship with Photoshop, choose the All command. When Photoshop asks y'all if you want to replace the electric current shapes with the new ones, click OK.
-
Apply style and colour. Different the other options discussed so far, you lot tin assign a layer style or color to a shape either earlier you describe it or afterward. The key is the Link icon, labeled "Change active layer" in Figure vii-2. When turned on, the style and color options affect the agile shape layer; when turned off, they bear on the next shape you describe.
Tip The Mode pop-up palette offers the very same presets available from the Styles palette, which are covered in the "Saving effects as styles" section at the end of this chapter. To cycle from one preset to another, press the comma (,) or period (.) key " the old selects the previous style and the latter selects the side by side. Shift+comma selects the first style; Shift+period selects the last style.
-
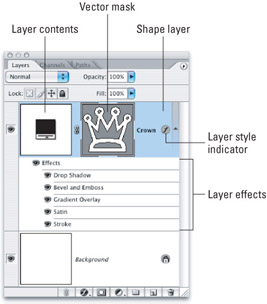
Draw the shape. Because y'all set the tool to depict a shape layer in Step 3, Photoshop automatically creates a new layer. As shown in Effigy 7-3, the Layers palette shows a colored make full (labeled "Layer contents" in the figure) with a clipping path " or vector mask, in Photoshop parlance " to the correct of information technology, masking the fill. If you assigned a layer style, y'all'll see a florin icon(a cursive f) on the layer, and if you click the tiny triangle to the right of that (making the triangle bespeak up instead of down), the list of styles displays under the layer.

Figure 7-3: A shape layer is really a vector mask that masks a color, gradient, design, or other make full directly within Photoshop. -
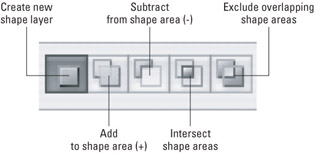
Switch tools and draw more shapes. Past default, Photoshop creates a new shape layer for each new shape that you draw. If you adopt to keep adding paths to an active shape layer and then that all shapes share the same fill, click the Add to Shape Area push in the Options bar. (It's labeled in Figure 7-four.) Then draw a new shape.

Figure vii-4: The five compound path buttons control the interaction of compound paths. The terminal four are available only when editing or adding to an existing shape layer.Tip If you hit the Enter, Return, or Escape key, the current shape layer is deactivated, and you tin no longer add shapes to that layer. This change is visible in the Layers palette; notice that the vector mask thumbnail no longer has a pick border effectually it. To reactivate the layer, simply click the thumbnail.
That'due south it. You now accept one or more shape layers that you lot can apply as you lot please . From this point on, it'southward a matter of editing the shape, as explained in the post-obit sections.
Combining and editing shapes
If yous're still light-headed with excitement after Affiliate iii'southward discussion of the History palette, and the about paradoxical fourth dimension-traveling permutations it provides, concur onto your hats. Shape layers are equally malleable.
When Photoshop says "shape layer," think "perpetually editable vector mask." And make no mistake " there's a lot to be said for anything that provides that level of freedom. Don't like a segment? Modify it. Don't like a bespeak? Move it. Detest the entire shape? Delete it. Here's how:
-
Compound path options: Equally explained in Step eight in the previous section, you lot can draw multiple shapes on a single layer. Because they all share a single fill, Photoshop thinks of the shapes equally existence bits and pieces of a single, complex path. In the language of the PostScript printer linguistic communication, such a path is chosen a compound path . This leads Photoshop to wonder , what do I practice when the bits and pieces overlap? Because they share a fill, they could just merge together. Or perhaps y'all'd rather use one shape to cut a hole in the other. Or maybe yous'd like the intersection to be transparent.
Yous specify your preference by selecting one of the compound path buttons, labeled in Figure 7-4. Turned on past default, the start push instructs Photoshop to create a shape on an independent layer " in issue, ensuring that in that location is no compound path interaction. Click the second button or press the plus key (+) to add the new shape to the others. Click the third push button or press the minus central ( ") to decrease the new shape from the others. The fourth button retains the intersection, and the fifth makes the intersection transparent.
-
Selecting shapes: To select and edit shapes, apply the Direct Pick tool, also known as the arrow, or black pointer. Printing A to get the blackness arrow tool (the white arrow, the Direct Selection tool's companion, is used for selecting paths, not shapes), which selects entire shapes at a time. Then click a shape to select it. To temporarily admission the black arrow tool, printing the Ctrl fundamental ( z on the Mac) when using a shape tool.
-
Moving and transforming: Armed with the black arrow tool, drag a selected shape to move information technology. Select the Prove Bounding Box check box in the Options bar to access the transformation controls, or printing Ctrl+T ( z +T on the Mac) to enter the costless transform mode. Then elevate a handle to calibration, elevate outside the bounding box to rotate, and Ctrl-drag ( z -elevate) a handle to skew or distort.
Cantankerous-Reference If you demand a transformation refresher, you lot can larn how to apply Transformations in Chapter 5.
-
Arranging and combining shapes: After selecting a shape with the blackness arrow tool, you can apply any of the 4 available compound path buttons. (Create New Shape Layer is unavailable, because information technology affects new shapes simply.) As y'all make your option, bear in heed that the topmost shape layer takes precedence. So if Shape A is set to Add, Shape B is gear up to Intersect, and Shape B is in front, Photoshop fills just the intersection. Meanwhile, the stacking order is entirely dependent on the society in which you draw the shapes, with more recent shapes in front end. (The Layer Arrange commands affect whole layers; they can't be used to reorder shapes.)
After you become the effect you're looking for, you tin can fix the relationship by selecting two or more than paths and clicking the Combine button in the Options bar. Photoshop then fuses the selected paths into i.
-
Selecting points and segments: Printing Shift+A to become the white arrow tool, technically named the Path Selection tool. This tool selects individual points and segments in a path. Move individually selected points by dragging them; transform such points past pressing Ctrl+T ( z +T on the Mac). To select an entire path independently of any others on a layer, Alt-click (Choice+click) its outline.
-
Adding and deleting points: The best tool for reshaping a shape is the Pen tool, which yous get by pressing the P key. First select part of the shape with ane of the choice tools. Then click a segment to insert a bespeak that will serve every bit a sharp corner; click and drag a segment to add together a smooth betoken, which defines a continuous arc. Click an existing point to delete it.
-
Disabling a vector mask: Shift-click the vector mask thumbnail in the Layers palette to turn it off and make visible the entire contents of the layer. Shift- click the thumbnail once more to turn the vector mask dorsum on.
-
Deleting a vector mask: Click the vector mask thumbnail and then click the trash can icon at the bottom of the Layers palette to delete the shapes from the layer. You can as well just drag the thumbnail to the trash can icon.
Tip To delete an unabridged shape layer, merely press the Backspace fundamental (or Delete on the Mac). If the path outline is active, Photoshop asks you if yous desire to delete the entire layer, only the mask, or only the paths inside the mask. Select the starting time option and click OK to get rid of the entire layer. If the path outline isn't agile when you printing Backspace or Delete, Photoshop just deletes the layer, no questions asked.
-
Calculation a vector mask to an existing layer: To add a vector mask to whatsoever kind of layer " even 1 that contains standard image pixels " first choose Layer Add Vector Mask Reveal All. Then select a shape tool, press the + key to make sure Photoshop is gear up to add a shape, and draw as yous normally would. There you have it: an epitome within a vector mask.
Tip Better notwithstanding, instead of choosing the Reveal All command, simply printing the Ctrl key ( z on the Mac) and click the Add Layer Mask icon at the bottom of the Layers palette. This creates a bare vector mask, set up for you to add shapes. Catch yourself a shape tool, press the + primal, and start drawing.
-
Defining your own custom shape: If you create a shape that y'all call back you may want to repeat in the futurity, select the shape with either pick tool and choose Edit Define Custom Shape. So proper name the shape and press Enter or Return. Photoshop adds the shape to the presets so y'all tin draw it with the Custom Shape tool.
Editing the stuff inside the shape
What kind of a tool would Photoshop be if information technology didn't provide you with a plethora of possible methods for manipulating shape layers. The post-obit are a just a few of the ways to modify the color and general appearance of shape layers:
-
Irresolute the color: To change the color of a shape layer, double-click the layer contents thumbnail in the Layers palette and then select a new color from the Color Picker dialog box. Or improve however, modify the Foreground color and then printing Alt+Backspace (Option-Delete on the Mac).
-
Changing the blending options: You can alter the blend manner and Opacity value for a shape layer using the standard controls in the Layers palette; or double-click the vector mask thumbnail to display the Blending Options department of the Layer Mode dialog box, covered in Affiliate half dozen. Yous can also apply or alter layer furnishings, as explained later on in this chapter.
-
Changing the layer fashion: Another style to apply or switch out layer effects is to utilise a predefined style from the Styles palette. Just click a preset in the Styles palette and Photoshop automatically applies it to the active layer.
-
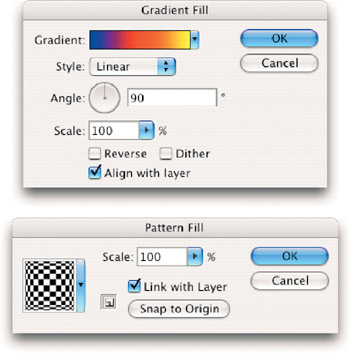
Fill up with a slope or repeating pattern: Don't want to make full your shape with a solid color? You don't have to. To fill the active shape layer with a gradient, cull Layer Change Layer Content Gradient; or choose Layer Modify Layer Content Blueprint to apply a repeating pattern. Figure 7-v shows the dialog box for each. Most of the options volition be familiar to the serious Photoshop user . The merely unusual options are in the Design Fill dialog box. The Scale value enables yous to resize the pattern inside the shape; Link with Layer makes certain that the shape and pattern move together; and Snap to Origin snaps the pattern into alignment with the origin.

Figure seven-5: Gradients and patterns within a shape layer are considered a dynamic fill, which means you can edit them but by double-clicking the layer contents thumbnail and editing the options described in this department.Tip You can reposition a gradient or pattern inside its shape merely by dragging inside the prototype window while the dialog box is on-screen.
Subsequently applying a gradient or design, you can edit information technology simply past double-clicking the layer contents thumbnail in the Layers palette. Photoshop calls these kinds of editable contents dynamic fills .
-
Making a color adjustment shape: Where layer content is concerned , shape layers have unlimited potential. You lot tin can fifty-fifty fill up a shape with a color adjustment. Just cull Levels, Curves, Hue/Saturation, or whatever of the other colour correction classics from the Layer Modify Layer Content submenu.
Cross-Reference For more on Adjustment Layers, meet Chapter 11.
-
Painting inside a shape layer: Wish you could paint or edit the contents of a shape layer? Well, cheers to subtle genetic alterations to Photoshop'due south core subroutines, yous can. Assuming the shape is filled with a solid color, gradient, or pattern (this technique is not applicative to adjustment layers), choose Layer Rasterize Fill Content. From this point on, the fill is no longer dynamic. This means you can't double-click its thumbnail to edit it. However, you lot tin edit it like whatsoever other layer total of pixels. Paint inside information technology, clone from another layer with the healing brush, apply a filter, go nuts.
-
Filling a vector mask with an epitome: Applying a vector mask to an paradigm is a more delicate operation. Fortunately, at that place are several means to practice information technology, so you can select your favorite. One method is mentioned at the stop of the previous section. Hither's another: Draw a shape not equally a new shape layer, merely rather as a path by selecting the Paths button in the Options bar. And so select the layer that you want to mask (it must be a floating layer, non the Groundwork) and choose Layer Add Vector Mask Current Path.
Tip Want to avoid that command? After establishing a path, Ctrl-click ( z -click on the Mac) the Add Layer Mask icon at the lesser of the Layers palette to make the path clip the active image layer.
-
From clipping mask to vector mask: What if you lot've already fabricated a shape layer, and now you want to fill that shape with an image? Move the epitome to an independent layer in forepart of the shape layer (and position the image literally on top of the shape), select both layers, and then press Ctrl+G ( z +G on the Mac) to grouping the paradigm layer with the shape layer. You now have a clipping mask with the shape masking the contents of the prototype to a higher place it. Note that if your shape has a layer style applied, you need to either hide the mode (right-click the layer and choose Hide All Effects) or remove the style or styles in order for the image to become the shape'southward credible fill up.
-
Fusing image and shape layer: If you want for any reason to fuse those two layers together, you can't just hit Ctrl+E ( z +Eastward on the Mac). Hither'southward what you lot accept to do: First, select the shape layer and choose Layer Rasterize Fill Content to catechumen the dynamic fill to pixels. So you can select the image layer and press Ctrl+East ( z +Eastward on the Mac) to merge it with the shape layer below.
Tip If all this isn't plenty, there is one more fashion to push the boundaries of shape layers and wring the last vestiges of cogent reasoning out of your by-now fragile mind. How? By adding a layer mask to a shape layer. That's right, Photoshop lets you combine pixel masking and vector masking in i layer, enabling you to mix soft edges and razor precipitous outlines.
In Effigy vii-6, the vector mask thumbnail in the Layers palette is Ctrl-clicked ( z -clicked) to load the crown shape as a selection outline. Then the pick is converted to a layer mask by clicking the Add Layer Mask icon at the bottom of the Layers palette. The outcome is a layer mask that is identical to the vector mask. The question yous're at present probably asking is, "Why'd y'all practise that?" "To gear up upward the following figure" would exist the answer. In Figure seven-7, Filter Blur Gaussian Blur is practical to feather the layer mask. Then Filter Pixelate Crystallize is applied to add mosaic edges. The result is organic, rippling edges along the inside of a sharp vector shape. The layer mask masks the layer, and and so the vector mask masks that.

Figure seven-six: Add together a layer mask to a shape layer to add pixel-based softening to the razor-sharp vector mask.

Effigy seven-vii: Applying the Gaussian Blur (left) and Crystallize filters to the layer mask mixes a soft pixellated effect with the hard edges provided past the vector mask (correct).
The Gaussian Blur control is explained in Chapter 8. For more information on Crystallize, run across Chapter 9.
Source: https://flylib.com/books/en/2.816.1.47/1/
0 Response to "Draw a Circle in Photoshop Cs2"
Post a Comment